Семантическая разметка - Микроформат
В прошлый раз, когда мы говорили о семантической разметке, мы узнали о том, какие вообще словари микро данных существуют, о том, как использовать семантические разметки Schema Org и Open Graph, сегодня мы будем говорить разметке с помощью Микроформатов, после изучения практического руководства по использованию словаря Schema Org, cегодняшний материал Вам покажется очень простым.
Давайте, подробнее поговорим о том, что же такое микроформат.
Микроформат (в оригинале, на английском - microformat. В кругу SEO специалистов, словарь более известен, как сокращения μF или uF).
Микроформат - это еще один способ семантической разметки, применяемый для пояснения разнообразных сущностей (события, организации, люди, товары и прочее). В качестве синтаксиса используются стандартные элементы языка HTML (XHTML). Как и другие виды семантической оптимизации - микроформат не воспринимается визуально людьми (пользователями), однако софт-обработчики способны извлечь из оптимизированного кода структурированную информацию, следуя определённым соглашениям. Микроформат удобен тем, что его синтаксис известен всем без исключения веб - мастерам, имеющим представление о HTML или XHTML.
Используя микроформаты к уже существующей HTML-разметке следует добавить новые составляющие, в соответствии с определенным смыслом. Например, реализовать семантическую разметку с микроформатами можно при помощи атрибута class. Вы наверное привыкли использовать классы для присвоения объектам html стилей, вот только в этот раз не придется описывать параметры в css файлах. Используя class можно обозначить смысл того или иного HTML-элемента на веб-странице (class определён для всех элементов, что делает еще более удобным использование микроформата). Таким образом, веб - мастера (чаще seo специалисты) приходят к соглашению относительно использования определённых значений атрибутов (в том числе class) для разметки определённых фрагментов данных. В последующем разметку с использованием микроформата можно обрабатывать машинными средствами.
Для разметки микроформатами пригодны любые элементы HTML, однако особое значение придаётся элементам, которые не имеют собственного, стандартного семантического значения — div и span. В настоящее время наиболее часто используемые атрибуты: class, rel, rev, title.
Существующие микроформаты:
- hCard
- hCalendar
- hAtom
- XFN
- rel-tag
- xFolk
- adr
- geo
- hReview
- hProduct
- nofollow
- hRecipe
hCard
Представляет из себя открытый микроформат для пояснения личностей, компаний, организаций и мест. Имена классов hCard полностью отображают имена соответствующих полей vCard. hCard — это один из открытых микроформатов, который можно внедрять в HTML, XHTML, ATOM, RSS и XML.
Пусть в качестве примера будет контактная информация какой-либо компании, с разметкой hCard:
Название организации
улица
Город, почтовый индекс
Регион
Страна
Телефон
E-mail
Факс
Пример разметки с помощью hCard:
<div class="fn org">Название организации</div>
<div class="adr">
<div class="street-address">улица</div>
<div>
<span class="locality">Город</span>,
<abbr class="region" title="Город">Регион</abbr> <span class="postal-code">почтовый индекс</span>
</div>
<div class="country-name">Страна</div>
</div>
<div>Телефон: <span class="tel">Телефон</span></div>
<div>E-mail: <span class="email">email@email.ru</span></div>
<div>
<span class="tel"><span class="type">Факс</span>:
<span class="value">Номер факса</span></span>
</div>
</div>
hCalendar
Микроформат для представления семантической информации о календарных события в формате iCalendar на страницах (X)HTML. hCalendar дает возможность инструментам для парсинга (другим сайтам или расширениям для различных браузеров) извлекать информацию о событиях на страницах Вашего сайта и отображать её в удобном машинном или человеческих форматах, индексировать поисковыми роботами.
Информация о событиях заключается в соответствующий блок, которому присваивается класс vevent. В него включаются поля, классы которых соответствуют параметрам, приведенным ниже, а содержание (или параметр title, если отображаемый текст не соответствует тому, который должен извлекаться при парсинге) является их значением.
Обязательные параметры для hCalendar:
- dtstart ( дата ( формат - ISO 8601 ) ) - дата/время начала события;
- summary - короткое описание события.
Необязательные параметры для hCalendar:
- location - местоположение ( можно указывать в свободной форме );
- url - ссылка на страницу, на которой есть подробное описание событии;
- dtend ( дата - формат ISO 8601 ) - дата окончания события;
- duration (длительность в формате ISO 8601 ) - продолжительность;
- rdate - длительность ( диапазон времени );
- rrule - периодичность ( например, monthly );
- category - категория события ( тип события );
- description - подробное ( расширенное) описание конкретного события;
- uid - уникальный идентификатор;
- geo ( latitude, longitude ) - координаты по широте и долготе, для гео навигации.
Этот список параметров является основным, но не полным. Полный список должен соответствовать формату RFC 2445.
Пример описания события в iCalendar:
BEGIN:VCALENDAR
PRODID:-//FoCeO семинар//RU
VERSION:2.0
BEGIN:VEVENT
URL:https://foceo.ru/
DTSTART:20170201
DTEND:20170203
SUMMARY:SEO Конференция
LOCATION:Симферополь\, Республика Крым\, Российская Федерация
END:VEVENT
END:VCALENDAR
Пример разметки с помощью hCalendar:
<a class="url" href="https://foceo.ru/">https://foceo.ru/</a>
<span class="summary">SEO Конференция</span>:
<abbr class="dtstart" title="2017-02-01">1 Февраля</abbr>-
<abbr class="dtend" title="2017-02-03">3 Февраля</abbr>,
at the <span class="location">Симферополь, Республика Крым, Российская Федерация</span>
</div>
hAtom
Основан на формате новостной ленты Atom. hAtom, как Микроформат, предназначен для данных, которые могут быть использованы в новостных лентах, чаще всего это контент с блогов, но не только.
Ключевые слова в этом документе должны интерпретироваться, как описано в RFC 2119.
Давайте посмотрим пример разметки поста в блоге для новостной ленты Atom:
<h1 class="entry-title">Заголовок поста</h1>
<p>Published by <span class="author vcard"><span class="fn">Какой-то автор</span></span>
в <time class="published" datetime="2017-02-01 12:00:00">1<sup>-ое</sup> Февраля 2017</time>
<p class="entry-summary">Короткое описание.</p>
<div class="entry-content">
<p>Сам контент новости</p>
</div>
</article>
XFN
Аббревиатура от англ. XHTML Friends Network (XFN) микроформат для пометки социальных взаимоотношений.Своего рода социальная разметка, не в том смысле, что это разметка для социальных сетей, как например Open Graph, скорее это разметка для блогов, способная показать Ваше отношение к другим людям. Чаще всего разметку XFN используют, для отображения Вашего отношения к ссылкам, например когда Вы ссылаетесь на сайты или блоги, которые Вам интересны, можно отметить ссылки на ресурсы Ваших друзей, или просто ссылки на ресурсы, которые Вам интересны по каким-либо конкретным причинам.
XFN чаще всего применяется на страницах такого типа:
блогролл (список дружественных блогов)
избранные ссылки (как, например, del.icio.us)
страницы, где есть ссылки на сайты (или профили) знакомых автора
Для того, чтобы использовать микроформат XFN, нам необходимо сообщить браузеру и поисковым машинам, что страница поддерживает XFN. Это делается с помощью тега
Каждая гиперссылка, в соответствии с микроформатом XFN должна иметь атрибут атрибут rel. Значения атрибута rel могут быть разными, их можно перечислять через пробел. Пример:
Список допустимых значений для атрибута rel XFN:
Друзья:
friend - друзья
acquaintance - знакомые
contact - кто-то, кого Вы знаете как найти (чаще всего, кто-то, кто знает как найти Вас)
Те, с кем Вы встречались лично:
met - кто-либо, с кем Вам доводилось встречаться лично
Работа и учеба:
co-worker - коллега, работали вместе
colleague - коллега, общие интересы
Географические связи:
co-resident - проживает на одной улице с Вами
neighbor - Общаетесь, больше чем сожитель по улице
Семья:
child - ребёнок или подопечный
parent - родитель или опекун
sibling - брат или сестра
spouse - супруг или супруга
kin - родственник
Романтика:
muse - кто-либо, вдохновляющий Вас
crush - кто-либо, к кому Вы испытываете страстное увлечение
date - кто-либо, с кем Вы встречаетесь
sweetheart - возлюбленная или возлюбленный
Вы:
me - Ваш альтернативный веб-адрес
rel-tag
Для тех, кто ведет блоги или записи rel-tag очень удобен. Большинство блогеров используют на своих страницах теги или ярлыки. Большинство записей в блоге обладают собственным набором меток, такие метки помогают лучше ориентироваться в страницах блога. Для семантической разметки таких тегов следует использовать микроформат rel-tag из семейства микроформатов rel.
rel-tag — это один из многих микроформатов. Добавляя rel="tag" к ссылке, Вы указываете, что её цель — это авторский тег статьи для текущей страницы или определённой её части.
Рассмотрим небольшой пример:
Такая разметка говорит нам о том, что странице (или её части) присвоен тег «micro_razmetka».Страница, на которую мы ссылаемся, разумеется должна существовать. Важно понимать, что сам тег определяется не содержимым элемента a(ссылки), а последним компонентом URI, который указан в нашей ссылке. Например:
В этом примере тегом является «micro-razmetka», а не «рыба».
rel-tag создан для того, чтобы назначать для страницы или отдельной ее части теги (метки). Учтите, rel-tag не предназначен для указания тегов на сторонних ресурсах, исключительно на Вашем, текущем веб - сайте. Если же Вам необходимо обозначить теги для других сайтов, Вы можете использовать либо микроформат xFolk, либо hReview.
xFolk
Микроформат, предназначенный для разметки отмеченных внешних ссылок, закладок, по сути своей очень похож на rel-tag, однако xFolk используется для внешних ссылок, для ссылок на другие сайты.
Рассмотрим пример:
<a class="taggedlink" href="https://www.w3.org/People/Berners-Lee/">Тим Бернс Ли
</a>: <span class="description">Изобретатель интернета</span>
<a rel="tag" href="https://technorati.com/tag/WWW"></a>
</div>
Как сделать тег, вы знаете из урока по rel-tag, taggedlink - это внешняя ссылка, description - соответственно пояснение к ссылке.
adr
Микроформат adr — это небольшой, очень простой формат для разметки информации об адресах; подходит для внедрения в (X)HTML, Atom, RSS, XML. Данный формат является точной копией свойства adr из стандарта vCard, которое было таким образом портировано в HTML. Стоит заметить тот факт, что данный микроформат является свойством hCard.
Список свойств adr:
post-office-box
extended-address
street-address
locality
region
postal-code
country-name
Ранее еще существовало подсвойство type, однако было исключено, так как без контекста оно не имеет значения.
Рассмотрим пример разметки с помощью микроформата adr:
<div class="street-address">Улица номер</div>
<div class="extended-address">Номер офиса или квартиры</div>
<span class="locality">Город</span>,
<span class="region">Регион</span>
<span class="postal-code">Почтовый индекс</span>
<div class="country-name">Страна</div>
</div>
В окне браузера это будет выглядеть так:
Улица номер
Номер офиса или квартиры
Город, Регион, Почтовый индекс
Страна
geo
Микроформат geo используется для обозначения широты и долготы, в случае если эти данные связаны с веб страницей.
Рассмотрим пример:
<span class="latitude">42.3633690</span>
<span class="longitude">-71.091796</span>.
</div>
hReview
hReview - простой, открытый, распределенный формат, подходящий для семантической разметки отзывов (продукты, службы, компании, события, и т.д.) в HTML, XHTML, Atom, RSS и произвольном XML.
Формат hReview основан на ряде свойств, характерных для многочисленных обзорных сайтов и форматов, используемых сегодня в сети. Будет легче понять особенности разметки с помощью hReview на конкретном примере. Давайте сделаем разметку на обзор сервиса FoCeO Ping Queen:

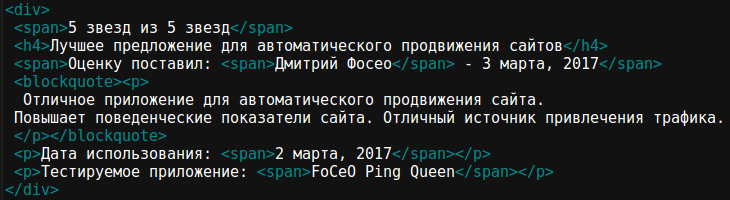
А так будет выглядеть блок обзора после разметки микроформатом hReview:

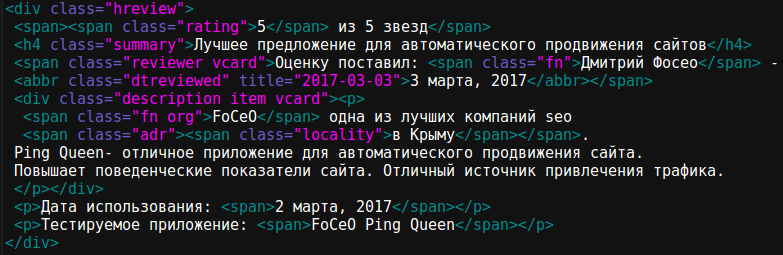
Непосредственно код:
<span><span class="rating">5</span> из 5 звезд</span>
<h4 class="summary">Лучшее предложение для автоматического продвижения сайтов</h4>
<span class="reviewer vcard">Оценку поставил: <span class="fn">Дмитрий Фосео</span> -
<abbr class="dtreviewed" title="2017-03-03">3 марта, 2017</abbr></span>
<div class="description item vcard"><p>
<span class="fn org">FoCeO</span> одна из лучших компаний seo
<span class="adr"><span class="locality">в Крыму</span></span>.
Ping Queen- отличное приложение для автоматического продвижения сайта.
Повышает поведенческие показатели сайта. Отличный источник привлечения трафика.
</p></div>
<p>Дата использования: <span>2 марта, 2017</span></p>
<p>Тестируемое приложение: <span>FoCeO Ping Queen</span></p>
</div>
hProduct
Микроформат hProduct будет полезен для разметки информации о какой-либо продукции, предлагаемой на веб-страницах, для извлечения поисковыми машинами из текста базовых семантических характеристик (бренд, описание, товары, цены, фото и др.). hProduct особенно интересен тем, что он участвует в формировании сниппета. Обработка микроформата осуществляется вместе с индексацией сайта. Извлеченная информация становится общедоступной, а потому ею могут воспользоваться абсолютно любые сервисы в сети интернет.
Разметка микроформатом hProduct происходит так: в корневом узле вместе с hProduct – классом располагается описание объекта. Внутри элемента могут быть использованы стандартные параметры:
category — тип объекта. Данное поле является обязательным для заполнения. Значение используемого вместе с этим элементом тега, например, для отзыва о ноутбуке, должно быть notebook;
photo — фотография объекта. Можно добавлять несколько элементов. На данный момент поле не обрабатывается Яндексом;
url — url адрес карточки модели. Данный параметр делает сниппет привлекательнее в результатах поисковой выдачи;
brand — марка (к примеру, SONY) – поле должно быть обязательно заполнено;
fn – наименование модели (к примеру, VAIO) – это тоже обязательное поле;
identifier – идентификатор. Включает два поля: это value (значение), type (тип).
Когда в значение идентификатора входят все элементы родительского identifier за исключением type, блок value можно не выделять.
С помощью микроформата hProduct поисковый робот Яндекса сможет автоматически извлекать из сайта информацию о тех или иных товарах, от вебмастера или seo специалиста требуется лишь своевременное ее обновление на страницах.
Пример использования микроформата hProduct:
<h1 class="p-name">Продуктовый микроформат</h1>
<img class="u-photo" src="https://foceo.ru/files/logo-free-seo-FoCeO.ru.png" alt="бесплатное продвижение сайта" />
<div class="e-description">
<p>Пример использования микроформата hproduct</p>
</div>
<p>Только сегодня стоимость какого-то товара <data class="p-price" value="50.00">$50.00</data>
акция на товар предлагается от <a class="p-brand h-card" href="https://foceo.ru">FoCeO.RU.</a>
</p>
</div>
nofollow
Rel-nofollow - Позволяет определить для поисковых роботов сценарий (Google и Yandex и др.), сценарий сообщает о том, что отдельные ссылки, оформленные с помощью микроформата nofollow имеют нулевой вес в поисковой выдаче. Поисковые системы, поддерживающие работу с rel-nofollow, не будут отправлять своих роботов по этим ссылкам, а следовательно вес сайта не будет передаваться. Для микроразметки с nofollow Используется атрибут тэга ссылки <A> rel со значением nofollow. Рассмотрим пример:
hRecipe
Микроформат hRecipe применяется для XHTML или HTML разметки кулинарных рецептов. hRecipe позволяет поисковому роботу быстро и качественно обрабатывать блоки рецептов, опубликованных на страницах Вашего сайта, извлекать из текста семантические свойства: продукты, входящие в состав блюда, время и способ приготовления, многое другие свойства и параметры, имеющие отношение к кулинарии. Такой формат никак не меняет восприятие контента пользователями сайта, но в тоже время помогает поисковому роботу составить информационный сниппет для поисковой выдачи, что способствует увеличению посещаемости ресурса, росту его внешней привлекательности. Адекватное восприятие микроформата поисковиками достигается только в том случае, если каждый отдельный рецепт находится на отдельной веб-странице. Родительский элемент микроформата — вмещает в себе все свойства микроформата hRecipe. Обязательным условием для микроформата hRecipe, как в общем и для большинства других микроформатов является то, что все данные, что участвуют в разметке должны быть видны пользователям!
Обязательные свойства:
- fn - Название рецепта. В качестве значения свойства используется текст – (к примеру, <span class="fn">Борщ </span>)
- ingredient - Количество и объем продуктов, используемых при изготовлении блюда. Каждый отдельный ингредиент должен отмечаться таким классом. В качестве значения свойства используется текст или HTML. В качестве вложенности можно использовать такие элементы, как type, name, amount или value(единицы измерения, название ингредиентов, количество или объем).
- category - Тип блюда. Микроформат сам по себе не предусматривает такое расширение. Внедрение такого расширения справедливо только для поисковой системы Яндекс.
- instructions - Способ приготовления. Как и предыдущее свойство такое расширение микроформата используется только поисковой системой Яндекс. Следует использовать instructions для каждого отдельно взятого этапа приготовления.
Необязательные свойства:
- yield - Количество готовых порций. В качестве значения используется текст.
- duration - Продолжительность времени, требуемого для приготовления блюда. В качестве значения используются строка или текст в формате ISO8601.
- author - Автор рецепта. Заполнение идентично принципу разметки с помощью hCard.
- nutrition - Пищевая или энергетическая ценность готового блюда(количество калорий, белков, углеводов и прочего).
Рассмотрим пример использования микроразметки hRecipe:
<div class=”fn”>Вкуснейшее печенье</div>
<ul>
<li class=”ingredient”>1 яйцо</li>
<li class=”ingredient”>1 стакан джема</li>
<li class=”ingredient”>1 стакан молока</li>
<li class=”ingredient”>2.5 стакана муки</li>
<li class=”ingredient”>1 чайная ложка соды</li>
</ul>
<div class=”instructions”>Смешать все компоненты. Погасить соду уксусом.
Раскатать получившуюся массу в печенье, немного толще того теста,
которое используется для блинов.
Выпекайте при 150 ° C в духовке.</div>
</div>
Вашего внимания заслуживает тот факт, что одним из способов борьбы с различными спекуляциями с микроформатами является обработка исключительно визуально отображаемой информации. А потому использование нулевого размера шрифта или одинакового цвета текста и фона уже не пройдет. По крайней мере для поисковой системы Google: если текст видно – хорошо, а если же нет – микроформат будет проигнорирован, а потому появления красивого описания товара в поисковой выдаче можно не ждать.
Микроформат разработан на основе элементов (X)HTML. Задача микроформатов заключается в разметке уже имеющихся на Вашем сайте данных таким образом, чтобы они стали понятны не только людям, но и поисковику.
Будет не лишним упомянуть, что несмотря на тот факт, что по частоте использования микроформаты несколько проигрывают Schema Org и Open Graph, они отлично воспринимаются поисковыми системами, а значит их еще рано вычеркивать из инструментов seo оптимизации, более того, на данный момент разрабатываются и новые микроформаты для разметки цитат и валют.
На этом наш урок по работе с микроразметкой и микроформатами заканчивается. Желаем успехов в оптимизации и продвижении сайтов!

