Оптимизация сайта с помощью Schema.org
В прошлой вводной статье о семантической разметке, мы с Вами разобрались с основными задачами микро разметки, рассмотрели основные наиболее популярные словари, узнали, что такое синтаксис семантической оптимизации, давайте поговорим более подробно о разметке с помощью Schema Org.
По мнению FoCeO, а также большинства других авторитетных экспертов в области SEO, Schema - один из наиболее важных и гибких словарей, более того он был разработан в 2011 году именно по инициативе поисковых систем. Его поддерживают Яндекс, Google, Bing и Yahoo! В Schema.org представлены наборы классов, описывающих различные сущности и их свойства. Сравнивая Schema с OG и Microformats.org мы можем оценить гибкость словаря, десятки классов от Open Graph и Microformats против многих сотен от Schema. Все классы имеют соответствующую позицию в специально разработанной древовидной иерархии. Словарь постоянно обновляется. Каждая новая сущность активно обсуждается с представителями поисковых систем перед внедрением. Участники инициативной группы еженедельно встречаются и обсуждают новые классы, расширения, методы использования схем.
Кроме того инициативная группа, что занимается разработкой схемы - Schema.Org активно работает и с оптимизаторами сайтов, веб - мастерами, FoCeO - принимает активное участие в формировании и редактировании классов данного типа микро - разметки.
На этом мы заканчиваем вводную теоретическую часть касательно Schema и начинаем практический курс. Мы рассмотрим наиболее часто используемые нами классы в оптимизации сайтов с помощью Schema.Org
Практика и примеры использования микро разметки Schema.Org
Понять принципы разметки по версии Schema.Org, гораздо легче на живых примерах. Поэтому, давайте разметим текущую страницу.
Первым делом определимся с тематикой контента представленого на странице. Контент данной страницы выглядит достаточно техническим, собственно как и весь наш сайт. Значит основная направленность страницы - техническая, нам нужен соответствующий тематический класс. TechArticle, на сайте Schema.Org, присутствует достаточно широкий набор тематик и типов публикаций, Вы легко сможете найти соответствующую тему в их словаре и внедрить на страницы Вашего сайта. Базовый тег <html> принимает вид:
Данный класс подразумевает заполнение следующих параметров: заголовок, ключевые слова, описание, данные относительно авторства, даты публикации и обновления, изображение-миниатюру данного материала, можно также внести тело документа.
Давайте оптимизируем семантической разметкой ключевые слова и описание. Хотелось бы заранее исправить ошибку большинства seo оптимизаторов. Очень часто SEO специалисты делают разметку ключевых слов и описания непосредственно в привычных нам мета тегах: meta name="keywords" и meta name="description", выглядит это так:
<meta name="description" itemprop="description" content="Как правильно использовать микро разметку?" />
Важное замечание, такая разметка - неправильная! С точки зрения поисковых систем - такая разметка допустима, вот только валидатор W3, считает это за ошибку. Мы же с Вами хотим быть профессионалами, а значит ошибки в коде недопустимы. Правильнее использовать для такой разметки любые другие html теги ( span, div, заголовки классов h1-h6 ), а meta description, давайте оставим для разметки словарем OG.
Давайте в качестве примера будем использовать невидимый блок div и заголовки H2, пример:
<h2 itemprop="description">Как правильно использовать микро разметку?</h2>
<h2 itemprop="keywords">микро разметка сайта, разметка схема для сайта, семантическая разметка</h2>
</div>
Давайте добавим к нашей разметке заголовок технической статьи. Возьмем в качестве элемента разметки заголовок h1, его вид после оптимизации будет следующий:
Добавим дату публикации, в html тег span:
В нашем случае отображение данной информации не требуется поэтому с помощью стиля мы данный блок скроем, но он будет виден для поисковых систем.
Ну и в завершение микро разметки с помощью TechArticle мы добавим изображение миниатюру для данной страницы. Для корректного восприятия разметки TechArticle поисковыми системами больше ничего и не требуется, однако Вы можете добавить тело статьи и другие плюшки, по желанию.
Разметка изображения миниатюры:
<img itemprop="image url" alt="FoCeO Раскрутка сайтов Крым" width="68" height="68" src="https://foceo.ru/img/foceo.ru-logo.png" style="display:none;"/>
<meta itemprop="width" content="68">
<meta itemprop="height" content="68"> </span>
Далее мы рассмотрим пример разметки хлебных крошек, так, чтобы это было понятно для поисковых систем. Разметка хлебных крошек может быть реализована оптимизацией Вашего навигационного меню, однако это вовсе не обязательно, ведь вполне возможно, что навигационное меню не включает все дальнейшие вложенности, которые бы Вам хотелось разметить на главной странице, поэтому мы реализуем это уже привычным нам способом, через невидимый блок div.
Микро разметка Breadcrumb:
<a href="https://foceo.ru" itemprop="url">
<span itemprop="title">Крымский SEO Портал</span>
</a>
</div>
<div style="display:none;" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="https://foceo.ru/pingqueen/" itemprop="url">
<span itemprop="title">Программы для SEO - Ping Queen</span>
</a>
</div>
<div style="display:none;" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="https://foceo.ru/items/" itemprop="url">
<span itemprop="title">Обучающие материалы по seo</span>
</a>
</div>
Недооценивая хлебные крошки - Вы допускаете огромную ошибку, ведь чаще всего именно они содержат ключевые слова, кроме того, правильная разметка поможет отобразить путь к странице в поисковой выдаче, а значит ключевые слова будут отображаться над сниппетом, более того, это повышает юзабилити, показывая пользователю нормальный, "человеческий" вид ссылки.
Schema Org предлагает разные варианты разметки хлебных крошек, один из них мы рассмотрели ранее, а сейчас попробуем внедрить еще один вариант синтаксиса разметки хлебных крошек по словарю Schema, этот вариант считается более продвинутым, он учитывает структуру и важность вложенности.
Пример:
property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" itemprop="url"
href="https://foceo.ru"><span property="name">Продвижение сайтов в Крыму</span></a><meta
property="position" content="1"></li>
<li property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" itemprop="url"
href="https://foceo.ru/study/"><span property="name">SEO обучение</span></a><meta property="position" content="2"></li>
<li
property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" itemprop="url"
href="https://foceo.ru/micro-razmetka/"><span property="name">
Микро разметка Schema Org и Open Graph</span></a><meta
property="position" content="3"></li>
</ul></div>
Атрибут BreadcrumbList - отвечает за тип данных - хлебные крошки.
url - ссылка на страницу.
position - порядок вложенности.
С хлебными крошками все понятно, дальше будет логично рассказать о микро разметке навигационного меню сайта или страницы, смотрим пример:
<ul itemscope itemtype="https://schema.org/SiteNavigationElement" >
<li><a itemprop="url" href="https://foceo.ru"><span>Продвижение сайтов в Крыму</span></a></li>
<li><a itemprop="url" href="https://foceo.ru/news/"><span >Новости</span></a></li>
<li><a itemprop="url" href="https://foceo.ru/sales/"><span>Акции и скидки</span></a></li>
<li><a itemprop="url" href="https://foceo.ru/index.php#foceoservice" ><span>Услуги Продвижения</span></a></li>
<li><a itemprop="url" href="https://foceo.ru/download/"><span>Программы для SEO</span></a></li>
<li><a itemprop="url" href="https://foceo.ru/study/"><span>Обучение</span></a></li>
<li><a itemprop="url" href="https://forum.foceo.ru/index.php"><span>Форум</span></a></li>
<li><a itemprop="url" href="https://foceo.ru/project/"><span>О нас</span></a></li></ul>
</div>
Относительно меню все достаточно просто, мы лишь объявили словарь разметки меню - itemscope itemtype="https://schema.org/SiteNavigationElement" и обозначили ссылки -itemprop="url". Для разметки меню больше ничего и не требуется.
Пора двигаться дальше, давайте сделаем разметку футера, как это требуется для поисковых систем. Разметка футера - это разметка даты основания ресурса, смотрим пример:
<p><span>Вся информация, представленная на сайте, принадлежит проекту FoCeO.RU </span>
<span itemprop="copyrightYear">2013</span></p></div></footer>
Базовая разметка с Schema подходит к концу, самое интересное мы оставили на закуску. Не будем тянуть, давайте разметим основной контент с помощью Article и добавим рейтинг, который добавляет звезды в сниппет. Вы наверняка такое видели у некоторых сайтов в выдаче Google, Яндекс пока только учитывает Raiting, но никак его не отображает. Стоит обратить Ваше внимание и на тот факт, что независимо от разметки, Google сам принимает решение отображать ли рейтинг в сниппете. Для Article основными атрибутами являются: заголовок, логотип, автор, организация (телефон, адрес), дата публикации материала, дата обновления материала, можно добавить описание страницы, содержание материала (тело документа) и рейтинг:
Смотрим пример:
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img alt="Раскрутка сайтов в Крыму" itemprop="image url" src="https://foceo.ru/img/foceo.ru-logo.png" style="display:none;"/>
<meta itemprop="width" content="68"><meta itemprop="height" content="68"></div><meta itemprop="telephone" content="-">
<meta itemprop="address" content="Крым, Симферополь"><meta itemprop="name" content="www.foceo.ru"> </div>
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" content="/>
Микро - разметка. Оптимизация сайта schema и open graph"><div itemprop="headline" style="display:none;">
Микро - разметка. Оптимизация сайта schema и open graph</div><h2 itemprop="description" style="display:none;">
Зачем нужна микро разметка сайта? Практическое руководство по микро разметке сайта</h2>
<span style="display:none;" class="author_line_block_about" itemprop="author">FoCeO.RU</span>
<span style="display:none;" class="the_date" itemprop="datePublished">2017-02-11</span>
<span style="display:none;" class="the_date" itemprop="dateModified">2017-02-13</span>
<span itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="image url" alt="FoCeO Раскрутка сайтов Крым" width="68" height="68" src="https://foceo.ru/img/foceo.ru-logo.png" style="display:none;"/>
<meta itemprop="width" content="68">
<meta itemprop="height" content="68"> </span>
<div itemprop="articleBody">
<p>Тело страницы</p></div> </div>
</article>
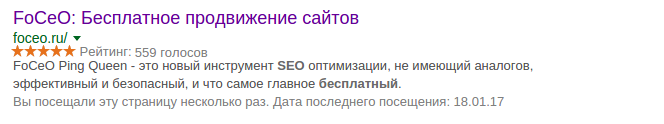
Ну вот мы с Вами и подошли к самой визуально привлекательной части разметки, оформлению рейтинга в виде звезд в сниппете страницы

От нас потребуется совсем немного - подключить словарь Schema, выбрать подходящий объект синтаксиса словаря, а именно - рейтинг, указать наибольшее значение рейтинга, указать текущее значение рейтинга, указать количество проголосовавших людей. Любопытно, что поисковик не может проверить фактическое значение текущего рейтинга и количество проголосовавших людей, а это значит, что эти значения мы можем указать сами.
Смотрим пример:
<meta itemprop="bestRating" content="10">
<meta itemprop="ratingValue" content="5">
<div style="display:none;"><span class="ratingCount" itemprop="ratingCount">
210</span></div></div>
Знающие SEO'шники наверное спросили бы - "Почему нет информации по такому, часто используемому свойству, как GoodRelations, ведь он с 2012 года вошел в состав Schema.Org, как элемент оптимизации для электронной коммерции?" - Ответы на эти вопросы Вы получите в специально подготовленном материале по оптимизации с помощью GoodRelations, будет совсем неправильно рассматривать GoodRelations исключительно как часть Schema.Org
На этом разговор о семантической разметке Schema.ORG подходит к концу, в дальнейшем мы будем еще много говорить о словаре Schema.Org, его синтаксис очень богат и интересен своими свойствами, однако сейчас давайте перейдем к другому, менее крупному, но достаточно интересному словарю - Open Graph.

